Introduction
We will be installing Nginx Proxy Manager which is an open-source software made for using the Nginx webserver easily via a user interface. With Nginx Proxy Manager, you’ll be able to create proxy hosts, redirection hosts, streams which are a relatively new feature in Nginx, and 404 hosts.
Prerequisites
- A Hetzner account with your preferred payment method added.
- A cloud server with a dedicated IPv4 address.
- Basic knowledge of Linux & the terminal
- Ports 80, 81, 443 available
What you should know before we start:
- Username:
root(Your SSH user, this is the default user) - Hostname:
<your_hostname>(e.g. sub.domain.tld) - Domain:
<domain.tld>(e.g. example.com) - Subdomain:
<sub.domain.tld>(e.g. sub.example.com) - IPv4 Address:
192.0.2.1(Standard IP Address)
Step 1 – Renting your server from Hetzner
Choosing a project
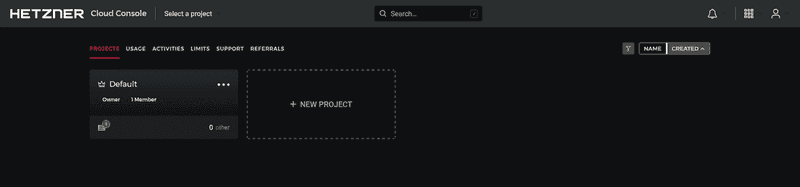
First off, log into Hetzner’s Cloud console and choose the project you want to deploy the VPS in.

Creating the server
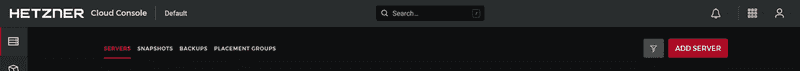
Now you’ll need to create the server, click on “Add Server” in the top-right corner.

Choosing the server location
Choose the location you’d like your VPS to be in, this doesn’t have any affect on performance at all. Keep in mind that some locations don’t have all plans available due to limitations there may be in that location.
Choosing the server’s operating system
Image is basically the operating system that will be installed on your server. In this tutorial, we’ll be going for Ubuntu 20.04, however, you may choose whatever operating system you’d like that is supported by Docker.
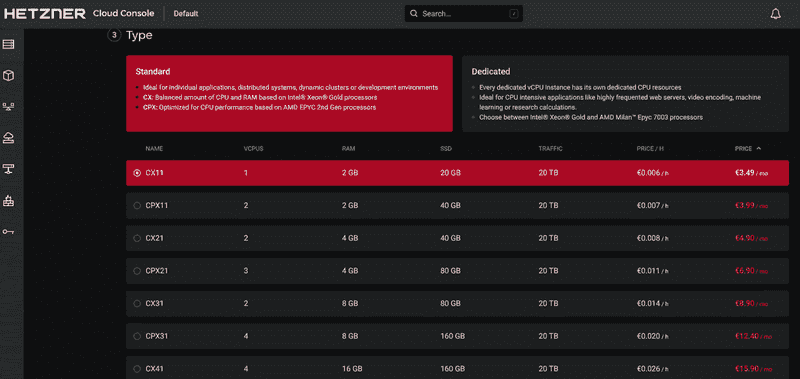
Selecting the type of the server
If you are a Hetzner user, you probably know what the difference is, if not, it is well explained under the title of the option. I will be setting up a VPS with the Standard plan, just because that is more than enough for a reverse proxy with not that much traffic. You also need to choose how much resources your server will have, for the reverse proxy, the lowest plan should be plenty of resources. If you ever use more than the resources allocated to the server, you can simply just upgrade your server through the Hetzner Cloud Console.

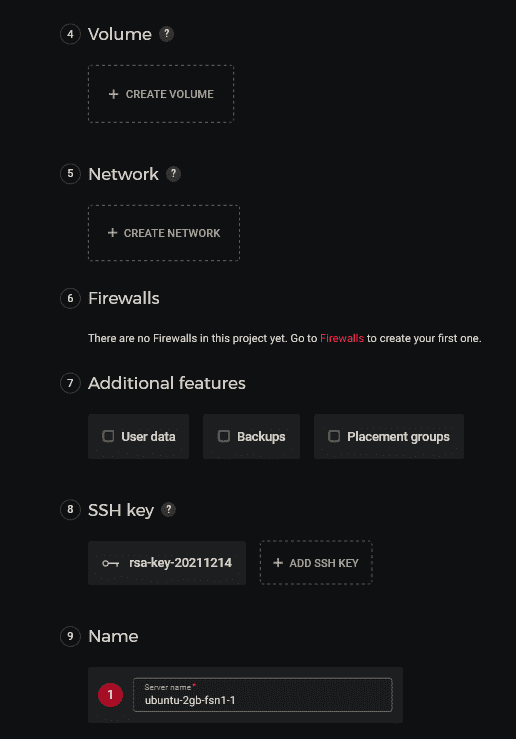
Other settings
These last options are usually fine left on the default options, however, if you for example want to add an SSH key, your options will obviously look different. If you’re not sure what some options are, hover over the “?” button and you should see a short description about what it is for.

Step 2 – Installing Docker and Nginx Proxy Manager
Connecting to your server
First off, you can start by connecting to your new VPS. If you’re not sure how to do that, you can open the terminal on your device and run the following command after modifying the details.
ssh root@<IP Address>
- Replace
<IP Address>with your server’s IPv4 address.
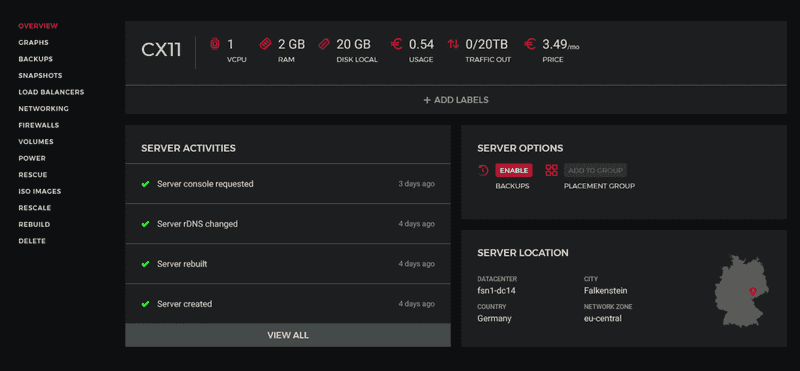
You should be able to find your server’s IPv4 address in the server’s initial page.

Installing Nginx Proxy Manager
Run the following commands mentioned below.
# Create new directory for nginx proxy manager
mkdir -p npm
cd npm
# Uninstall old versions
sudo apt-get remove docker docker-engine docker.io containerd runc
# Setup the repository
apt-get update
sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
# Add Docker’s official GPG key
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
# Set up stable repository
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# Install Docker Engine
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io
# Install Docker Compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
# Test the installation
docker-compose --versionWe’ve now successfully installed docker and docker-compose, we’ll now need to install Nginx Proxy Manager itself.
Run the following commands mentioned below.
# Make sure you're in the Nginx Proxy Manager directory
cd npm
# Create a docker-compose configuration file
touch docker-compose.yml
# Editing the file
nano docker-compose.ymlPaste the following contents in the file which are mentioned below.
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencryptNow, we’ll need to bring the stack up by running the following command.
docker-compose up -dWe should now be able to access the admin UI with the following details.
Admin UI: http://127.0.0.1:81
- Replace 127.0.0.1 with your public IPv4 address
Default admin user:
Email: [email protected]
Password: changemeStep 3 – Accessing the admin UI
Immediately after logging in with this default user, you will be required to modify your details and change your password.
The admin login screen should look similar to the screenshot below.

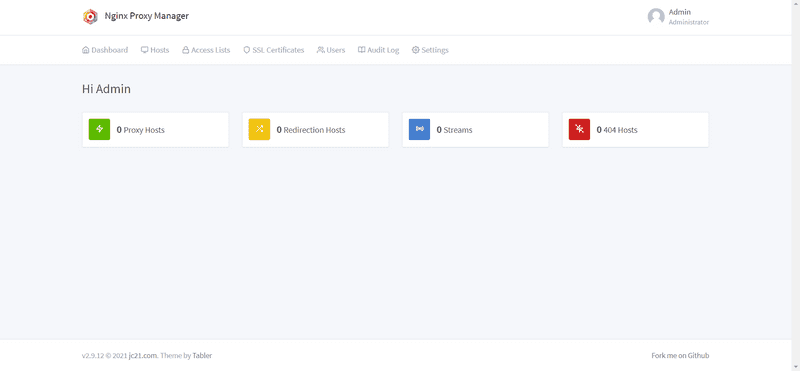
Once you login and modify all the default details, you should see a screen similar to the screenshot attached below.

Creating your first proxy host is fairly simple, below there is a screenshot attached of a basic configuration to access the admin UI from a domain (Make sure the domain is pointing towards the server’s public IPv4 address).

After that, you’ll most likely need an SSL certificate so everything is secure. Below is a screenshot attached to a basic configuration on how the SSL options should look like.

You can tick further options such as “Force SSL”, etc as you wish. They are not ticked in the picture just so readers reading this tutorial do not get confused and think they are required to tick them.
Conclusion
Thank you for following my tutorial. While reading this, you should already be satisfied with your Nginx Proxy Manager installation.
From
https://community.hetzner.com/tutorials/installing-nginx-proxy-manager
Leave a Reply